Impostazioni e prove varie di codice↵
#(1)
\
\ ^__^
\ (oo)\_______
\ (__)\ )\/\
||----w |
|| ||
- welcome

e ora a travagghiari .....!
Cosa è questa pagina
Questa pagina contiene varie prove effettuate nei setting del codice e riferimenti utili per la costruzione di parti del progetto grazie all'utilizzo di MKDocs-material
Repo di riferimento su mkdocs-material (buone prassi)↵
- https://ondata.github.io/guidaPraticaPubblicazioneCSV
- https://opendatasicilia.github.io/ods-mkdocs-material
- https://ondata.github.io/guidaVisiData/
- https://ondata.github.io/guida-diritti-cittadinanza-digitali/
Release di mkdocs-material↵
PyMdown Extensions↵
Le PyMdown Extensions sono una raccolta di estensioni per Python Markdown. Sono stati originariamente scritti per rendere più piacevole la scrittura della documentazione. Coprono un'ampia gamma di soluzioni e, sebbene non tutte le estensioni siano necessarie a tutte le persone, di solito c'è almeno un'estensione utile per tutti.
https://facelessuser.github.io/pymdown-extensions/
Progress bar↵
ProgressBar è un'estensione che aggiunge il supporto per le barre di avanzamento/stato. Può richiedere percentuali o frazioni e, facoltativamente, può generare classi per percentuali a livelli di valore specifici. Funziona anche con l'estensione attr_list integrata di Python Markdown.
https://facelessuser.github.io/pymdown-extensions/extensions/progressbar/
La sintassi di base per le barre di avanzamento è: [=
[=0% "0%"]
[=5% "5%"]
[=25% "25%"]
[=45% "45%"]
[=65% "65%"]
[=85% "85%"]
[=100% "100%"]
Inserire charts | grafici con mkdocs-charts-plugin↵
Riferimenti: https://timvink.github.io/mkdocs-charts-plugin
il plugin denominato pip3 install mkdocs-charts-plugin bisogna installarlo nel file al seguente percorso .github / workflows / gh-deploy.yml
pip3 install mkdocs-charts-plugin
Successivamente bisogna aggiungere le seguenti linee al file mkdocs.yml
plugins:
- search
- charts
extra_javascript:
- https://cdn.jsdelivr.net/npm/vega@5
- https://cdn.jsdelivr.net/npm/vega-lite@5
- https://cdn.jsdelivr.net/npm/vega-embed@6
markdown_extensions:
- pymdownx.superfences:
custom_fences:
- name: vegalite
class: vegalite
format: !!python/name:mkdocs_charts_plugin.fences.fence_vegalite
nota
If you have no plugins entry in your config file yet, you'll likely also want to add the search plugin. MkDocs enables it by default if there is no plugins entry set.
Successivamente bisogna creare una cartella data dentro la cartella docs. Dentro la cartella data caricare i file in formato json o csv.
Quindi editare dentro il file .md il seguente codice, vedi esempio.
Da file JSON↵
Codice da editare:
```vegalite
{
"description": "A simple bar chart with embedded data.",
"data": {"url" : "data/basic_bar_chart.json"},
"mark": {"type": "bar", "tooltip": true},
"encoding": {
"x": {"field": "a", "type": "nominal", "axis": {"labelAngle": 0}},
"y": {"field": "b", "type": "quantitative"}
}
}
```
ecco cosa si ottiene:
{
"description": "A simple bar chart with embedded data.",
"data": {"url" : "data/basic_bar_chart.json"},
"mark": {"type": "bar", "tooltip": true},
"encoding": {
"x": {"field": "a", "type": "nominal", "axis": {"labelAngle": 0}},
"y": {"field": "b", "type": "quantitative"}
}
}
Da file CSV↵
Codice da editare
```vegalite
{
"description": "A simple bar chart with embedded data.",
"data": {"url" : "data/basic_bar_chart.csv"},
"mark": {"type": "bar", "tooltip": true},
"encoding": {
"x": {"field": "a", "type": "nominal", "axis": {"labelAngle": 0}},
"y": {"field": "b", "type": "quantitative"}
}
}
```
ecco cosa si ottiene
{
"description": "A simple bar chart with embedded data.",
"data": {"url" : "data/basic_bar_chart.csv"},
"mark": {"type": "bar", "tooltip": true},
"encoding": {
"x": {"field": "a", "type": "nominal", "axis": {"labelAngle": 0}},
"y": {"field": "b", "type": "quantitative"}
}
}
Plugin per inserire data ultimo aggiornamento sulle pagine (footer)↵
Plugin MkDocs consente di visualizzare la data dell'ultima modifica git di una pagina. Il plugin utilizza babel e timeago.js per fornire diversi formati di data localizzati. Fork iniziale da mkdocs-git-revision-date-plugin.
https://timvink.github.io/mkdocs-git-revision-date-localized-plugin/
Inserire block announce, barra di testo sopra l'header per annunci importanti↵
Nel file override/main.html va aggiunta l'istruzione di cui al link:
https://squidfunk.github.io/mkdocs-material/setup/setting-up-the-header/#announcement-bar:
{% extends "base.html" %}
{% block announce %}
<!-- Add announcement here, including arbitrary HTML -->
{% endblock %}
Per ottenere testo di colore bianco grassetto su sfondo di colore rosso, inserire il seguente codice:
<span style="background-color: #f50505; color: #ffffff; padding: 0px 3px; border-radius: 4px;"><b>testo da inserire</b></span>
Inserire Code annotation, annotazioni nel blocco codice↵
Nel file .md inserire quanto descritto al link:
https://squidfunk.github.io/mkdocs-material/reference/code-blocks/#adding-annotations
Vediamo qual è il risultato. Inseriamo nel seguente blocco di codice un commento che sarà preceduto dal simbolo cancelletto # e dal numero dentro parentesi tonda. Dopo aver chiuso il blocco di codice lasciare una riga vuota e inserire il commento:
``` yaml
theme:
features:
- content.code.annotate # (1) (2)
```
1. :man_raising_hand: I'm a code annotation! I can contain `code`, __formatted
text__, images, ... basically anything that can be expressed in Markdown.
2. I'm a different annotation contain `code`, I'm a different annotation contain `code`, I'm a different annotation contain `code`, I'm a different annotation contain `code`, I'm a different annotation contain `code`, I'm a different annotation contain `code`, I'm a different annotation contain `code`
Esempio:
theme:
features:
- content.code.annotate # (1) (2)
I'm a code annotation! I can contain
code, formatted text, images, ... basically anything that can be expressed in Markdown.- I'm a different annotation contain
code, I'm a different annotation containcode, I'm a different annotation containcode, I'm a different annotation containcode, I'm a different annotation containcode, I'm a different annotation containcode, I'm a different annotation containcode
Inserire Code annotation con testo lungo e immagini nel popup↵
S.C.I.A. è la dichiarazione che consente alle imprese di iniziare, modificare un’attività produttiva #(1)
o cessare un’attività produttiva (artigianale, commerciale, industriale), al momento
della presentazione senza dover più attendere i tempi e l’esecuzione di verifiche e
controlli preliminari da parte delle amministrazioni competenti #(2)
con ricorso: con cui si richiede un riesame di legittimità o di merito di atti
ritenuti lesivi di diritti soggettivi o interessi legittimi #(3)
del procedimento di secondo grado
- :man_raising_han:
I'm a code annotation! I can contain
code, formatted text, images, ... basically anything that can be expressed in Markdown. - dichiarazione che consente alle imprese di iniziare, modificare (1) o cessare un’attività produttiva (artigianale, commerciale, industriale), al momento della presentazione senza dover più attendere i tempi e l’esecuzione di verifiche e controlli preliminari da parte delle amministrazioni (2) competenti- rico
 la dichiarazione che consente alle imprese di iniziare, modificare (1) o cessare un’attività produttiva (artigianale, commerciale, industriale), al momento della presentazione senza dover più attendere i tempi e l’esecuzione di verifiche e controlli preliminari da parte delle amministrazioni (2) competenti- ricorso: con cui si richiede un riesame di legittimità o di merito di atti ritenuti
la dichiarazione che consente alle imprese di iniziare, modificare (1) o cessare un’attività produttiva (artigianale, commerciale, industriale), al momento della presentazione senza dover più attendere i tempi e l’esecuzione di verifiche e controlli preliminari da parte delle amministrazioni (2) competenti- ricorso: con cui si richiede un riesame di legittimità o di merito di atti ritenuti
Text annotation (news december_2021)↵
Il 1 dicembre 2021 è stata creata issue sul repo di MKDocs-material per creare una funzione di annotation analoga a "code annotation" ma applicata al testo fuori dal blocco codice.
Al gennaio 2022 la funzione di annotazioni per il testo è solo disponibile per gli insiders: https://squidfunk.github.io/mkdocs-material/reference/annotations/#usage.
This is a paragraph with some (1) annotations (2)
- Hey, I'm a text annotation!
- Me too!
Per avere graficamente quanto sopra bisogna scrivere così:
This is a paragraph with some (1) annotations (2)
{ .annotate }
1. Hey, I'm a text annotation!
2. Me too!
Inserire Content tabs↵
Soluzioni tecnologiche per la digitalizzazione e innovazione dei processi interni dei vari ambiti della pubblica amministrazione nel quadro del Sistema Pubblico di Connettività.
Interventi per assicurare l'interoperabilità delle banche dati pubbliche. (Gli interventi riguardano prioritariamente le grandi banche dati pubbliche, eventualmente anche nuove basi dati, nonchè quelle realizzate realizzate attraverso la gestione associata delle funzioni ICT, ricorrendo obe opportuno a soluzioni cloud).
Il codice per far apparire graficamente quanto sopra è
=== "2.2.1"
Soluzioni tecnologiche per la digitalizzazione e innovazione dei processi interni dei vari ambiti della pubblica amministrazione nel quadro del Sistema Pubblico di Connettività.
=== "2.2.3"
Interventi per assicurare l'interoperabilità delle banche dati pubbliche. (Gli interventi riguardano prioritariamente le grandi banche dati pubbliche, eventualmente anche nuove basi dati, nonchè quelle realizzate realizzate attraverso la gestione associata delle funzioni ICT, ricorrendo obe opportuno a soluzioni cloud).
Attenzione
C'è un pezzo di codice nel file stylesheets/extra.css (/* Tabbed extension css */) che va in conflitto con la funzione "content tab" - vedi issue. Quindi questo blocco di codice è stato eliminato dal file stylesheets/extra.css
Inserire grafi Flowchart↵
Per inserire diagrammi di flusso fare riferimento a:
https://mermaid-js.github.io/mermaid/#/flowchart
I grafi mermaid sono nativi dal febbraio 2022 su mkdocs-material, vedi https://squidfunk.github.io/mkdocs-material/reference/diagrams/?h=mermaid
Inserire icone Emoji↵
Per insiere nel testo emoji fare riderimento a:
https://squidfunk.github.io/mkdocs-material/reference/icons-emojis/
Inserire ed eliminare testo con colori diversi↵
Con il seguente codice:
```diff
- riga eliminata
+ riga aggiunta
```
si genera questo:
- riga eliminata
+ riga aggiunta
Inserire HTML Element↵
https://developer.mozilla.org/en-US/docs/Web/HTML/Element
il testo piccolo si ottiene così:
<small>il testo piccolo</small>
prova si ottiene così:
<kbd>prova</kbd>
prove varie:
- testo normale,
codice, testo grassetto, testo italico - cirospat grassetto
codice cirospat
Adding abbreviations↵
Riferimento:
https://squidfunk.github.io/mkdocs-material/reference/abbreviations/#usage
Ciro Spataro prova testo, tanto testo con lorem ipsum lorem ispus con Andrea Borruso e prova testo, tanto testo con lorem ipsum lorem ispus tanto testo con lorem ipsum tanto testo con lorem ipsumtanto testo con lorem ipsum tanto testo con lorem ipsum con Gianni Vitrano.
*[Ciro Spataro]: perchè Ciro deve imparare, Ciro deve imparare, Ciro deve imparare, Ciro deve imparare, Ciro deve imparare,
*[Andrea Borruso]: perchè Andrea è un bravo ragazzo, Andrea è un bravo ragazzo, Andrea è un bravo ragazzo, Andrea è un bravo ragazzo, Andrea è un bravo ragazzo, Andrea è un bravo ragazzo, perchè Andrea è un bravo ragazzo, Andrea è un bravo ragazzo, perchè Andrea è un bravo ragazzo, Andrea è un bravo ragazzo, Andrea è un bravo ragazzo, Andrea è un bravo ragazzo, Andrea è un bravo ragazzo, Andrea è un bravo ragazzo, perchè Andrea è un bravo ragazzo, Andrea è un bravo ragazzo,
*[Gianni Vitrano]: Perchè Gianni ama gli effetti speciali, Gianni ama gli effetti speciali, Gianni ama gli effetti speciali, Gianni ama gli effetti speciali, Gianni ama gli effetti speciali, Gianni ama gli effetti speciali , Gianni ama gli effetti speciali
Images configuration↵
https://squidfunk.github.io/mkdocs-material/reference/images/

Come creare tabelle - tool↵
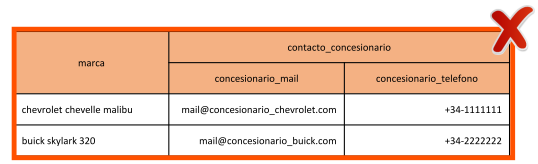
Per tabelle particolari come queste (con celle unite):

non è possibile riprodurle in Markdown, si rende necessario usare l'HTML. Qui una guida audio-video, sul come farlo:
Tool utili per trasformare tabelle excel in HTML o Markdown sono:
- https://www.tablesgenerator.com/, basta copiare la selezione della tabella da excel (o google spreadsheet) e incollarlla nella pagina online del tool
- https://www.r2h.nl/html-word-excel-table-code-cleaner/index.php, basta copiare la selezione della tabella da excel (o google spreadsheet) e incollarlla nella pagina online del tool
Developer strumenti vari↵
This page was last updated: 16 settembre 2023
